Sobota, Prosinec 3, 2016
Plugin Google Analytics
soubor plugin.googleanalytics.php
<?php
/*
Plugin Name: Google Analytics
Plugin URI:
Description:
Author:
Version: 1.0
Author URI:
*/
function plugin_googleAnalytics() {
?>
<script>
// sem vložte kód z http://www.google.com/analytics/
</script>
<?php
}
add_action('wp_footer', 'plugin_googleAnalytics');
?>
Do skriptu vložte kód z analytics.google.com
Najdete jej v Administrátor > Údaje o měření > Měřící kód
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-88384173-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-88384173-1');
</script>
Poté jej v Administraci-Pluginy zapněte, automaticky se vloží do patičky stránky.
Plugin Google Maps
soubor plugin.googlemaps.php
<?php
/*
Plugin Name: Google Maps Widget
Plugin URI: http://
Description:
Author:
Version: 1.0
Author URI: http://
*/
function plugin_googleMaps_widget() {
//Na stránkách https://www.google.cz/maps
//získáte kód, který vložíte mezi apostrofy
$string = '';
//Název widgetu můžete změnit
$entry['subject'] = "Google Maps";
$entry['content'] = $string;
return $entry;
}
register_widget('googlemaps', 'Google Maps', 'plugin_googlemaps_widget');
?>
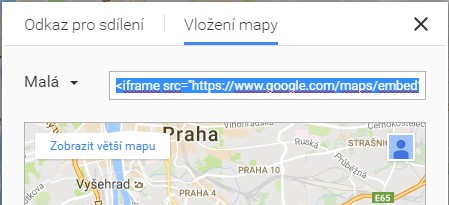
Ze stránek Google maps v nabídce vyberte “Sdílet nebo vložit mapu”,
potom si zkopírujte kód a vložte jej mezi apostrof do proměnné $string
$string = '<iframe src="https://www.google.com/maps/embed?pb=!1m18!.." width="600" height="450" frameborder="0" style="border:0" allowfullscreen> </iframe>';

Nejdříve v Administraci-Pluginy jej zapněte, a potom
v Administraci-Rozložení stránky umístěte widget do pravého sloupce.